Počítačová grafika
| Portál: | Moodle Gymnázia, Bilíkova 24 |
| Kurz: | Informatika Sekunda až Kvarta |
| Kniha: | Počítačová grafika |
| Vytlačil(a): | Hosťovský používateľ |
| Dátum: | streda, 19 februára 2025, 00:10 |
Opis
študijný materiál
1. Úvod
Počítačová grafika sa zaoberá zobrazením, manipuláciou a ukladaním obrazu v digitálnej podobe. Stretávame sa s ňou denne pri používaní grafického rozhrania počítača/mobilu, v zábavnom priemysle (TV, počítačové hry, ...), vizualizácii pre vedecké a priemyselné účely, úprave fotografií apod.
Kľúčové pojmy
1.1. Svetlo a farby
Pre potreby reprezentácie farieb používame v počítačoch farebné modely, najmä RGB a CMYK.
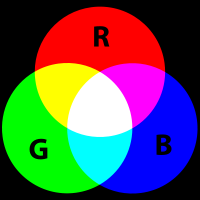
Model RGB (red, green, blue) je aditívny model miešania farieb, ktorý napodobňuje miešanie farebného svetla. Používa sa hlavne pri zobrazovaní na displejoch.

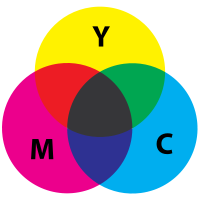
Model CMYK (cyan, magenta, yellow, black) je subtraktívny model, ktorý napodobňuje napr. miešanie vodových farieb. Používa sa predovšetkým pri tlači.

Dôležitým parametrom je hĺbka farebného modelu, tj. koľko bitov používa na reprezentáciu jedného pixelu. Ak je napr. hĺbka 24 b, na každý farbu RGB modelu je 8 bitov, to je \(2^8 = 256 \) možných kombinácií, čiže celkový počet farieb vychádza:
1.2. Vrstvy
Formáty obrázkov, ktoré umožňujú prácu s vrstvami, obsahujú viac obrázkov uložených vo vrstvách nad sebou ako sendvič. Poradie vrstiev a ich viditeľnosť môžeme meniť. Vrstvy práve umožňujú naplno využiť výhod priesvitnosti alfakanálu.
Ak chceme výsledný obrázok uložiť vo formáte, ktorý vrstvy nepodporuje, zlúči sa výsledok do jednej vrstvy tak, ako je obrázok zobrazený v editore.

1.3. Alfakanál
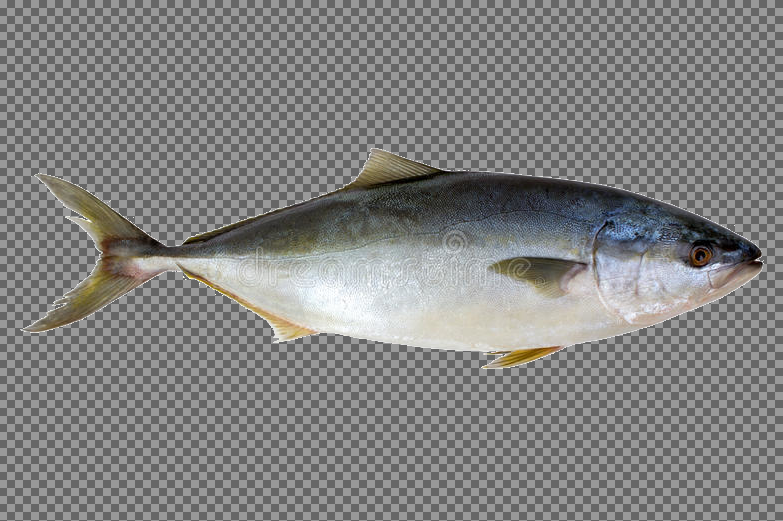
Niektoré formáty obrázkov umožňujú mať priesvitné pozadie. U takých obrázkov je tzv. alfakanál, ktorý sa ukazuje tam, kde nie sú žiadne farebné pixely. Alfakanál sa väčšinou ukazuje ako šachovnica. Obrázky bez priesvitnosti majú každý pixel ofarbený a pri vymazaní farby proste vyplnia pixel farbou pozadia.

2. Rastrový obraz
Vizuálny vnem oka (analógový obraz) je spojitý, ale jeho digitálna reprezentácia je mriežka (raster) farebných bodov, tzv. pixelov. Čím väčší počet bodov, tým kvalitnejší obraz. Prevod hladkých kriviek na diskrétne body se nazýva rasterizácia a nesie so sebou riziko vzniku nežiaducich efektov: zubaté okraje, strata detailu a iné.
Príklad
Máme rastrový obrázok 600×400 px vo farebnej hĺbke 8 b. Koľko bitov zabere v pamäti?
Obrázok zaberá \( 8 \cdot 600 \cdot 400 =1 920 000 \) b. Umožňuje použitie \( 2^8 = 256\) farieb.
Rasterizácia a skreslenie
Chyby pri rasterizácii sa kompenzujú tak, že pixely sú ofarbené pomerne k ploche, ktorú zaujíma farba v štvorci pripadajúcom na jeden pixel. To sa nazýva antialiasing. Avšak v prípade písma môže mať antialiasing nežiaduci efekt, ktorý znižuje čitateľnosť. Porovnajme nasledujúce vzorky (prvá bez antialiasingu, druhá len antialiasing, tretia s antialiasingom a opravená pomocou hintingu):



2.1. Kompresia
Kompresia dát je proces, pri ktorom sa vstupné dáta premieňajú na výstupné, pričom cieľom je znížiť množstvo výstupných dát na minimum, pri prijateľnej časovej náročnosti.
2.2. Formáty rastrovej grafiky
Najpoužívanejšie rastrové formáty:
- TIFF - umožňuje vrstvy a kombináciu s vektormi, bezstratová kompresia
- PSD - umožňuje vrstvy a kombináciu s vektormi, nekomprimovaný
- JPG - stratová kompresia, vhodné pre fotky
- GIF - umožňuje tvorbu animovaných obrázkov a priesvitné pozadie, obmedzený počet farieb
- PNG - umožňuje priesvitné pozadie, bezstratová kompresia
- BMP - nekomprimovaný formát
Medzi obľúbené aplikácie, ktoré umožňujú upravovať a vytvárať rastrovú grafiku, patria:
- Adobe Photoshop
- Corel Painter
- GIMP - freeware
3. Vektorový obraz
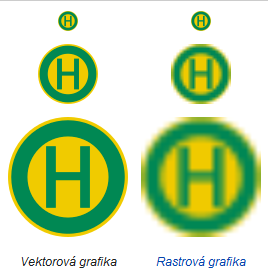
Obraz je možné reprezentovať tiež pomocou matematických objektov: bodov, úsečiek, kriviek a polygónov. Takú voláme vektorová a od rastrovej sa líši v niekoľkých kľúčových vlastnostiach:
vektorovú grafiku možno ľubovolne zväčšovať a zmenšovať bez straty detailu, hladkosti čiar a podobne
vektorová grafika sa nehodí pre reprezentácii fotografií — prevod z rastrového snímača do kriviek je veľmi náročný
pamäťová a výpočtová náročnosť zobrazenia obrázku závisí od jeho komplexity, nie jeho rozlíšenia
vektorová reprezentácia je vhodná pre uchovávanie grafiky, ktorá sa bude opakovane používať v rôznom rozlíšení (loga, písma, atď.)

3.1. Formáty vektorovej grafiky
Medzi najpoužívanejšie formáty, ktoré zároveň umožňujú používať vrstvy, a tak kombinovať vektorovú a rastrovú grafiku, patria:
- SVG
- EPS - tzv. PostScript
- CDR
- AI
- Adobe Illustrator
- Corel Draw
- Inkspace - freeware
3.2. InkScape
Krátke video ako úvod k InkScape:
4. Kvalita tlače
Vzťah medzi počtom bodov a reálnou veľkosťou obrázku označujeme ako rozlíšenie. Obecne je vyjadrené ako DPI (Dots
Per Inch), tj. počet bodov obrazu, ktoré tvoria rad dlhý jeden palec (2,54 cm). Pokiaľ vytlačíme
obrázok o rozmeroch 100×100 pixelov ako štvorec o veľkosti
2,54×2,54 cm, bude mať rozlíšenie 100 DPI.
Príklad
Aké rozlíšenie je potrebné pre tlač fotografie 9×13 cm v rozlíšení aspoň 300 DPI?
Riešenie
\( \frac{9}{2,54} \cdot 300 \times \frac{13}{2,54} \cdot 300= 1063 \times 1536 \)
Potrebujeme obraz o rozmeroch aspoň 1063×1536 pixelov.
5. 3D grafika
Rozsiahlym odvetvím grafiky je tvorba a vykreslenie trojrozmerných objektov. 3D-objekty sú reprezentované ako duté telesá zložené z polygónov, ktorým sú potom priradené vlastnosti ako farba, rozptyl a odraz svetla a štruktúra, ktoré sa definujú pomocou textúr — obrázkov „natiahnutých“ na plochý povrch polygónov.

Proces vytvárania výsledného obrazu z modelu sa nazýva
renderovanie. Tento proces
môže byť výpočtovo veľmi náročný.
6. Zdroje
Základy IT gramotnosti na webu Masarykovej univerzity.
Wikipédia
 GIMP je slobodný softvér, ktorý si môžete zdarma stiahnuť
GIMP je slobodný softvér, ktorý si môžete zdarma stiahnuť