Osobné počítače
študijný materiál
3. Reprezentácia dát
3.3. Obraz
Rastrová grafika
Tak ako iné dáta, sú obrázky v počítači uložené v binárnej podobe. K zobrazovaniu grafiky používame sieť pixelov (štvorcových bodov), ktorú tiež označujeme ako raster. Jej rozmery určujú kvalitu, teda rozlíšenie obrázku.
V monochromatickom čiernobielom obrázku stačí na každý pixel 1 bit, takže kódovanie je jednoduché (1 – rozsvietený (biely) bod, 0 – nerozsvietený (čierny) bod), napr.:
100111001 011010110 101101101 110111011 111010111 111101111
To je 54 bitov. Po osemnásobnom zväčšení
obrázok vyzerá takto: ![]()
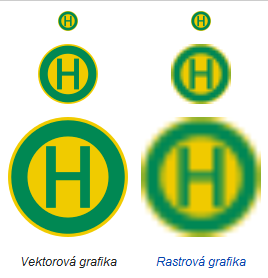
Vektorová grafika
Obraz je možné reprezentovať tiež pomocou matematicky definovaných objektov: bodov, úsečiek, kriviek a polygónov. Geometricky reprezentovanú grafiku voláme vektorová a od rastrovej sa líši v niekoľkých kľúčových vlastnostiach:
vektorovú grafiku možno ľubovolne zväčšovať a zmenšovať bez straty detailu, hladkosti čiar a podobne,
vektorová grafika sa nehodí pre reprezentácii fotografií — prevod z rastrového snímača do kriviek je veľmi náročný,
pamäťová a výpočtová náročnosť zobrazenia obrázku závisí od jeho komplexity, nie jeho rozlíšenia,
vektorová reprezentácia je vhodná pre uchovávanie grafiky, ktorá sa bude opakovane používať v rôznom rozlíšení (loga, písma, atď.), najmä na webových stránkach.

Farebné modely
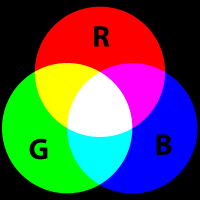
Na reprezentáciu farieb používame farebné modely, najmä RGB a CMYK. Model RGB (red, green, blue) je aditívny model miešania farieb, ktorý napodobňuje miešanie farebného svetla. Používa sa pri zobrazovaní na displejoch.

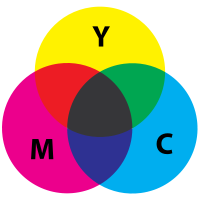
Model CMYK (cyan, magenta, yellow, black) je subtraktívny model, ktorý napodobňuje napr. miešanie vodových farieb. Používa sa predovšetkým pri tlači.

\( 256^3 = 16,7 \times 10^6 \) farieb.
24b škálu farieb nazývame True Color. V praxi zaberie priveľa miesta v pamäti, a pritom obrázok nemáva viac ako 256 farieb, preto sa používajú farebné palety, ktorými sa zníži počet bitov na každý pixel.
Vrstvy
Formáty obrázkov, ktoré umožňujú prácu s vrstvami,
obsahujú viac obrázkov uložených vo vrstvách nad sebou ako sendvič.
Poradie vrstiev a ich viditeľnosť môžeme meniť. Vrstvy umožňujú využiť priesvitnosti.
Ak chceme výsledný obrázok uložiť vo formáte, ktorý vrstvy nepodporuje, zlúči sa výsledok do jednej vrstvy tak, ako je obrázok zobrazený v editore.

Alfakanál
Niektoré formáty obrázkov umožňujú mať priesvitné pozadie. U takých obrázkov je tzv. alfakanál, ktorý sa ukazuje tam, kde nie sú žiadne farebné pixely. Alfakanál sa väčšinou ukazuje ako šachovnica. Obrázky bez priesvitnosti majú každý pixel ofarbený a pri vymazaní farby proste vyplnia pixel farbou pozadia.